Transformations
This article describes how transformations work in the framework.
Coordinate system
Types of transformations
Transformation order
CTransform
Controls
Form
Child controls
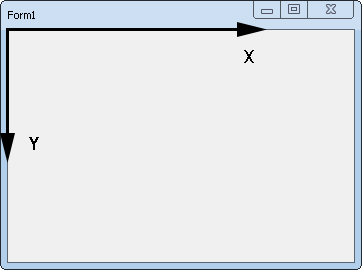
Coordinate system
In the framework we use coordinates relative to the client area of the window. Client area is the area of the window free of borders. The [0, 0] point is at the left top corner of the client area. X axis is from left to right and Y axis is from top to bottom. The step of the coordinate system is a pixel.

Types of transformations
There are 3 types of transformation you can apply to controls. They are translation or moving, scaling, and rotation. You can translate, scale, and rotate controls around all 3 axis - X, Y, Z. Althogh the form is 2-dimentional you can use power of 3 dimentions to produce different effects in clear and understandable way. For example, instead of simulation rotating control by adjusting it's scaling, you may simple apply rotation around X axis. Transformations are applied hierarchicaly. It means, when you have, for example, GroupBox on a form with X = 10 and Y = 25, and you have a button on the GroupBox, and the button has X = 5 and Y = 5, then on the form the button will be at coordinates X = 15 and Y = 30.
Transformation order
Transformation order is very important. For example, control positioning depends on whether you rotate it and then translate or translate and then rotate. The rotation order is important as well. The transformation class, provided by the framework, allows to set not only thransformation values but also the order of rotation and transformations. We recommend to use default rotation and transformation order.
CTransform
CTransform class is used to represent transformations. It derives from ITransform interface. The translation is in pixels. The scaling is in absolute values, where 1 means original size, 2 - make 2 times bigger, 0.1 - make 10 times smaller. The rotation is in radians. You may convert between radians and degrees by using the framework functions DegToRad() and RadToDeg(). This class is also have callbacks to notify parent object about changes. You don't have to do manual repaint or other actions which should be done after control transformation.
Controls
You can access control transformation by getTransform() method. It will return ITransform instance. To change transformation, just use it methods. Some controls don't support all of the transformations and adjusting some values will take no effect.
Form
You can access form transformation in the same way as you do it for control, by getTransform(). Although getTransform() method of the form return ITransform interface, it allows to change only X and Y translation. If you want the same behaviour for your control, just use CFormTransform class in it. If you don't specify custom transform class in your control the CTransform is used and allows all types of transformations.
Child controls
Form and controls have also getTransformControls() method which return another ITransform instance. It is used to transform all child controls at once.